基于 Spring Boot + MyBatis Plus + Vue & Element 实现的后台管理系统 + 微信小程序,支持 RBAC 动态权限、数据权限、SaaS 多租户、Flowable 工作流、三方登录、支付、短信、商城、CRM、ERP、AI 等功能。

基于 Spring Cloud Alibaba + Gateway + Nacos + RocketMQ + Vue & Element 实现的后台管理系统 + 用户小程序,支持 RBAC 动态权限、多租户、数据权限、工作流、三方登录、支付、短信、商城、CRM、ERP、AI 等功能。

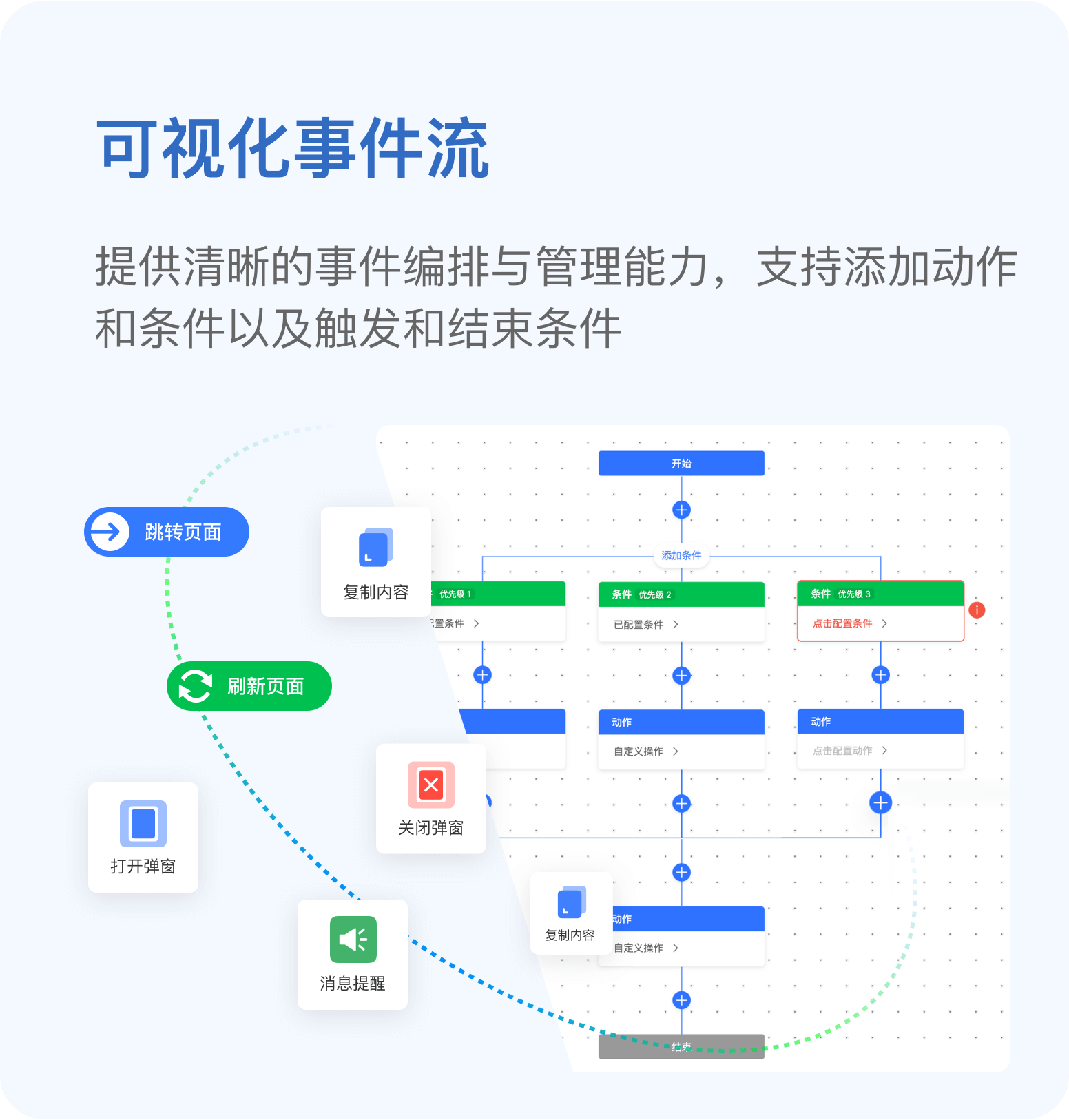
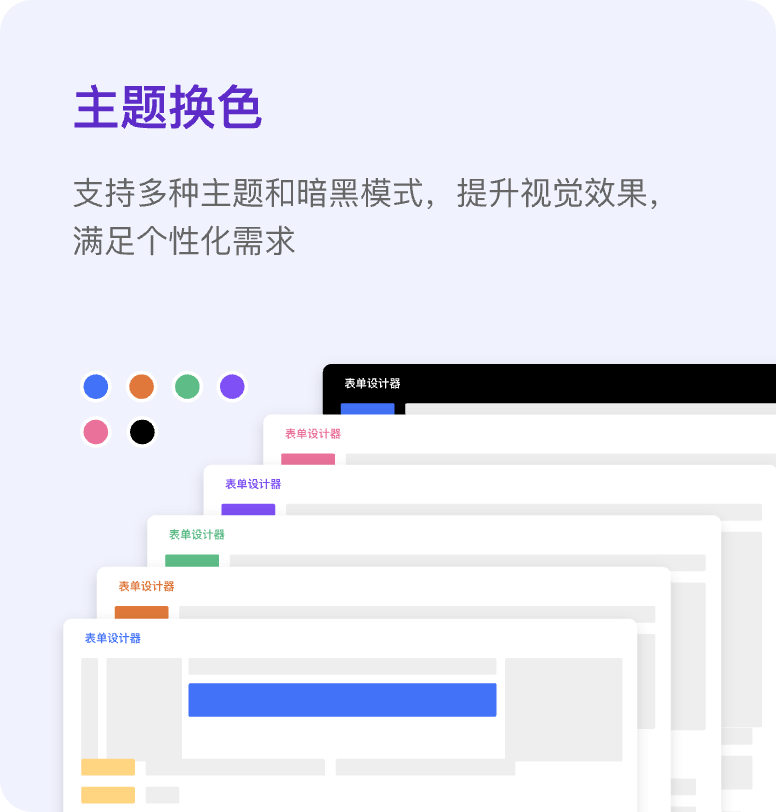
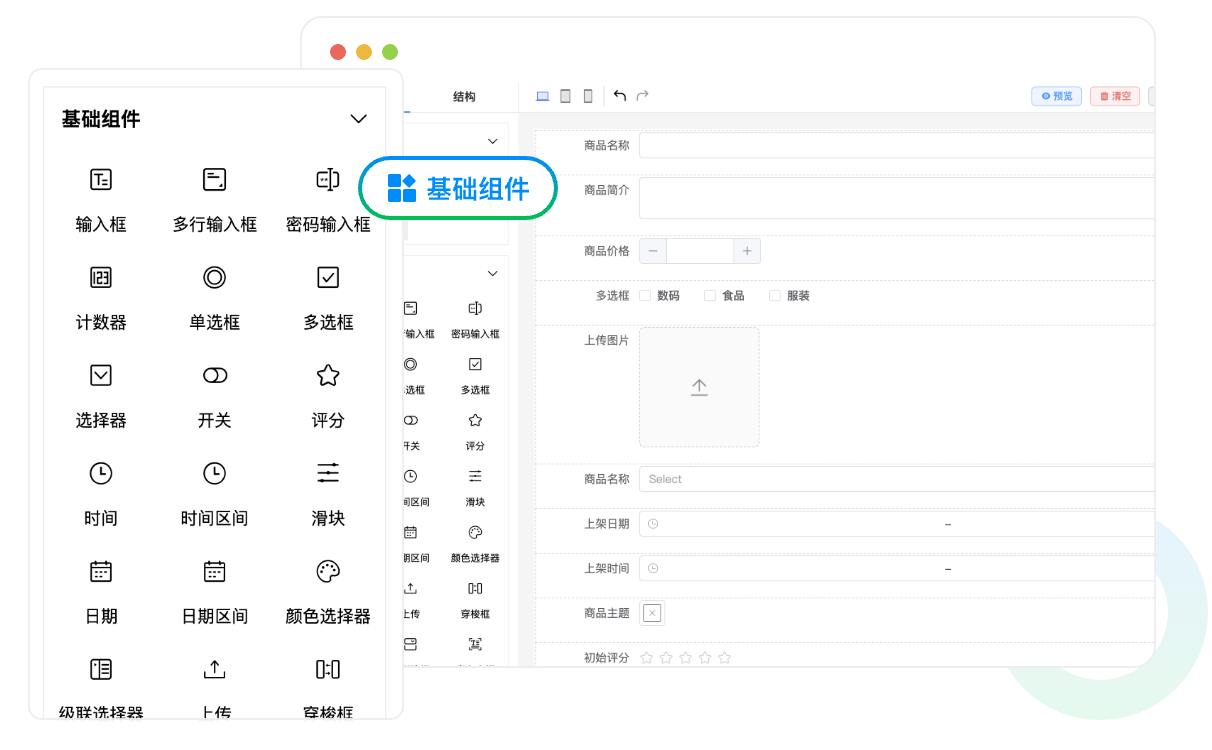
CRMEB开源商城免费开源多语言商城系统,Tp6框架商城,系统可商用;包含小程序商城、H5商城、公众号商城、PC商城、App,支持分销、拼团、砍价、秒杀、优惠券、积分、会员等级、小程序直播、页面DIY。

MeterSphere 是新一代的开源持续测试工具,让软件测试工作更简单、更高效,不再成为持续交付的瓶颈。

Apache dolphinscheduler 一个分布式易扩展的可视化 DAG 工作流任务调度系统。致力于解决数据处理流程中错综复杂的依赖关系,使调度系统在数据处理流程中开箱即用。

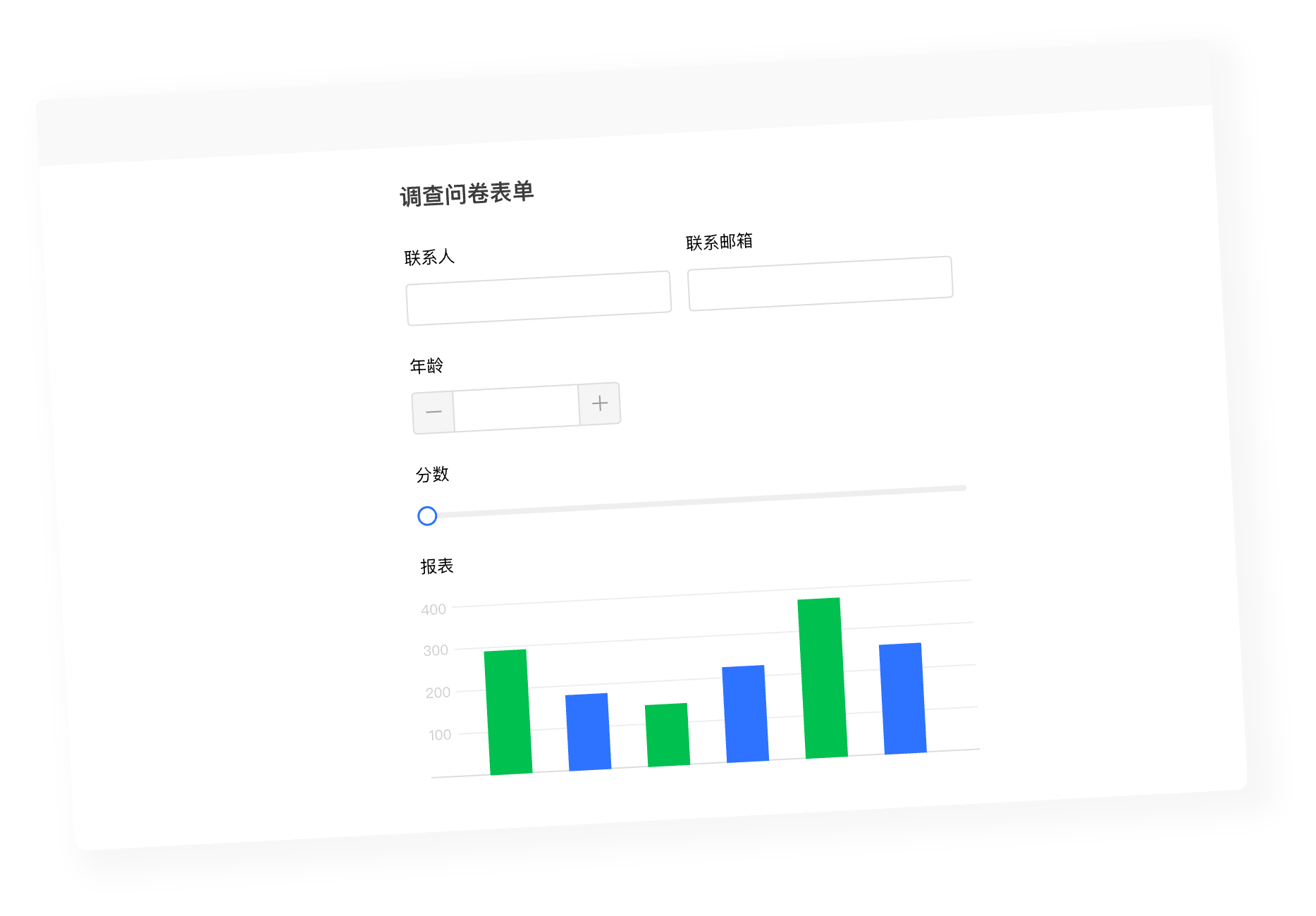
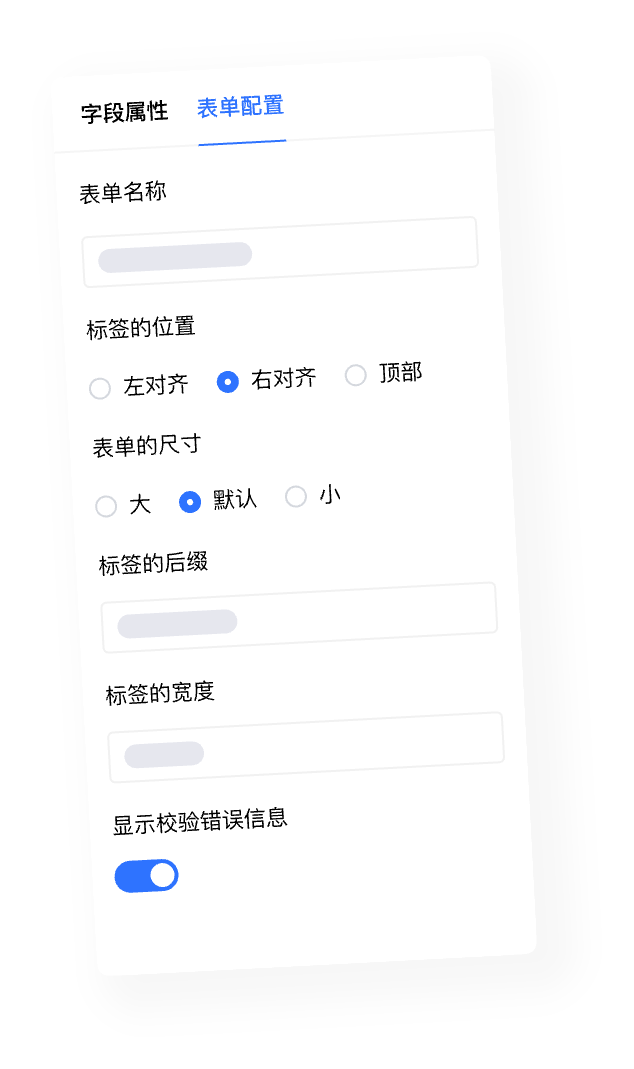
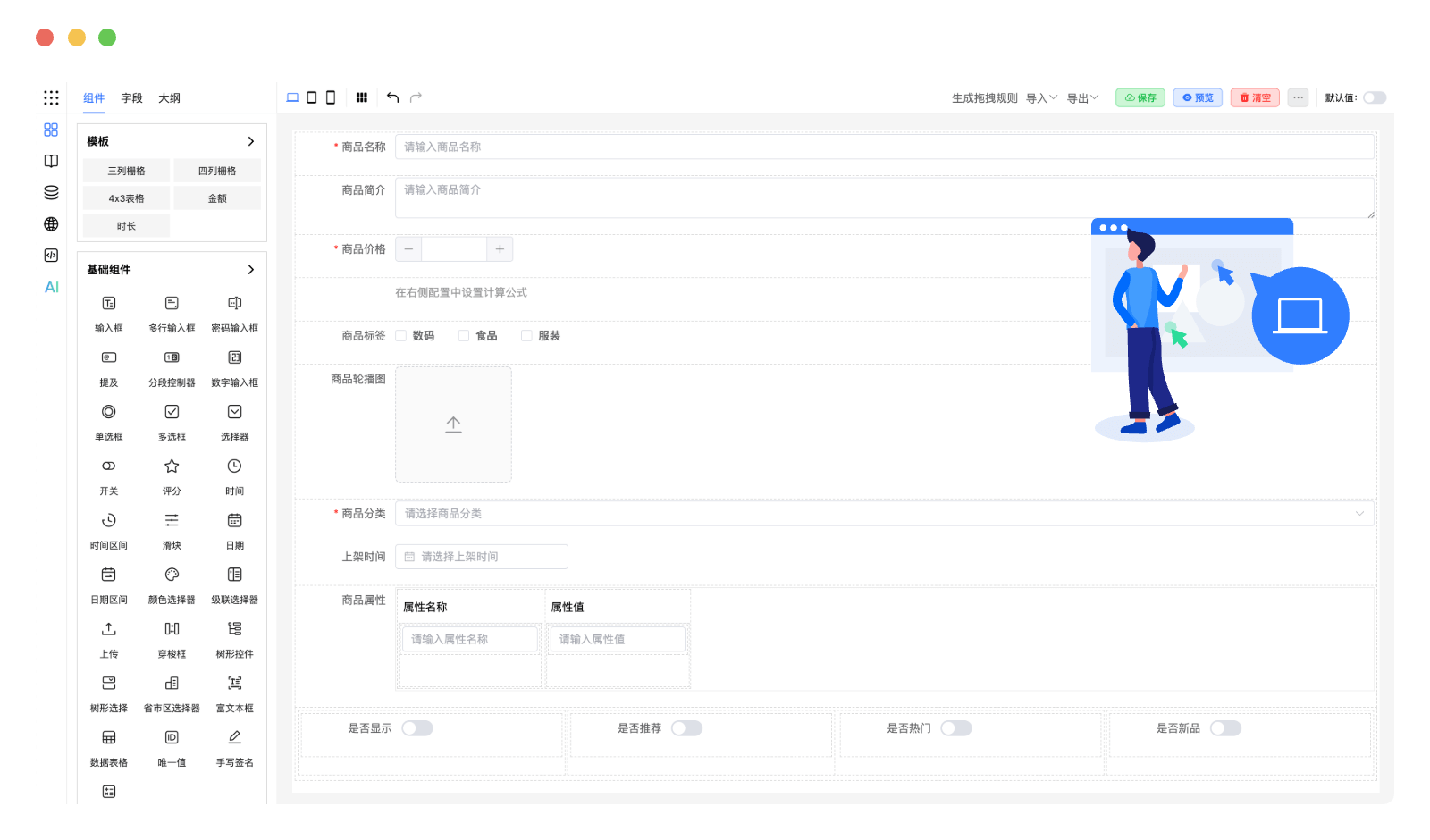
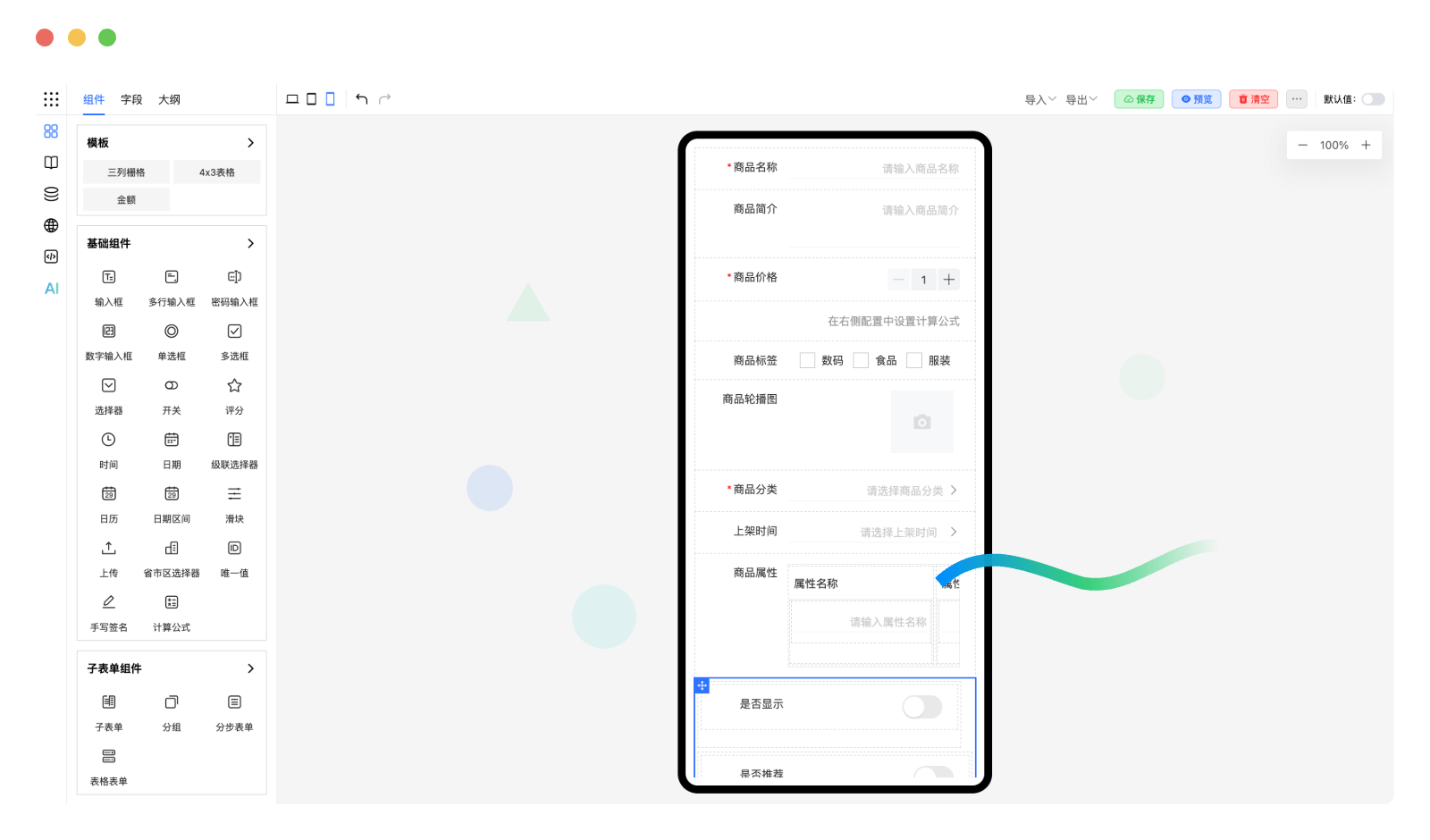
Vite+Vue3+Gin拥有AI辅助的基础开发平台,支持TS和JS混用。它集成了JWT鉴权、权限管理、动态路由、显隐可控组件、分页封装、多点登录拦截、资源权限、上传下载、代码生成器、表单生成器和可配置的导入导出等开发必备功能。

yshop-crm意象客户关系管理系统,专门为企业销售团队量身定制的工具,能够有效的管理跟进客户提供销售业绩。

IoTSharp 是一个 基于.Net Core 开源的物联网基础平台, 支持 HTTP、MQTT 、CoAp 协议, 属性数据和遥测数据协议简单类型丰富,是一个用于数据收集、处理、可视化与设备管理的 IoT 平台。

Apache Linkis 构建了一个计算中间件层,以促进上层应用与底层数据引擎之间的连接、治理和编排。

一款开箱即用的 Vue 中后台管理系统框架,旨在让开发者能够以最小的成本完成开发, 你可以将它应用在任何需要的管理系统中。

Exchangis是微众银行大数据平台 WeDataSphere 与社区用户共同研发的的新版数据交换工具,支持异构数据源之间的结构化和非结构化数据传输同步。

功能强大的汽车ECU开发工具。易于使用、跨平台、多适配器支持、强大的脚本能力、CLI支持。

Easegen 是一个开源的数字人课程制作平台,提供从课程制作、视频管理到智能出题的全方位解决方案。

基于Vue3、Pinia、Antd5、Vite5、和Typescript的中后台管理系统。

免费MES、开源MES Manufacturing Execution System cloudmes freemes。