X






国际化
内置了中文、英文和日文三种语言选项,使您在应对全球化的过程中轻松自如

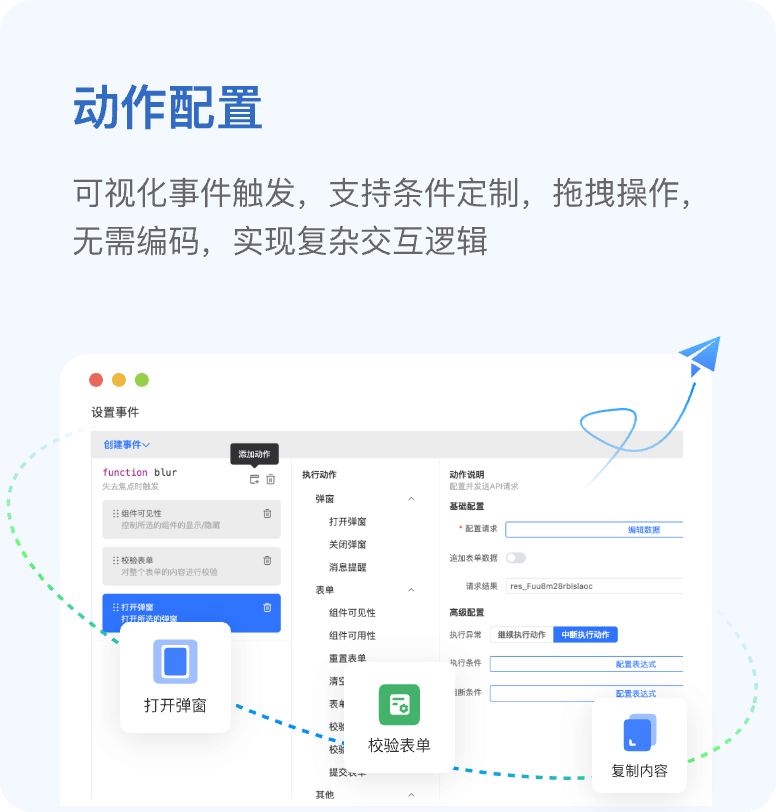
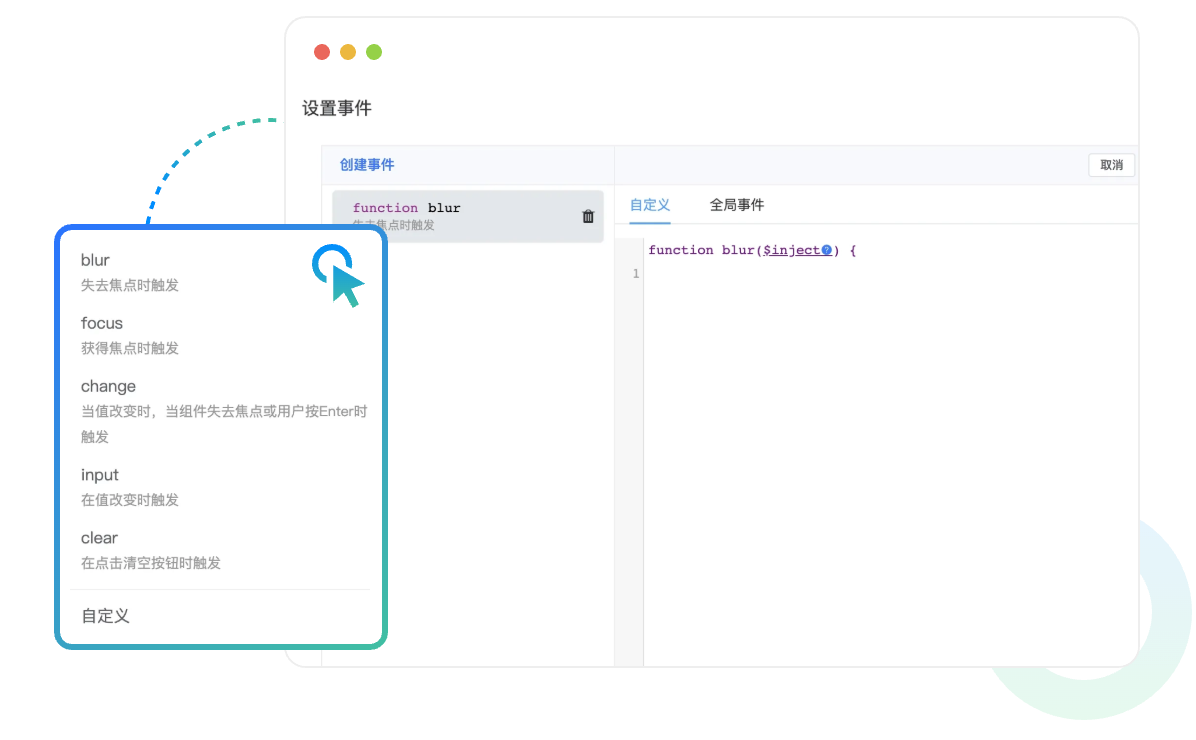
绑定事件
支持配置的组件和表单事件,轻松处理各种动态交互,满足用户多样化的需求

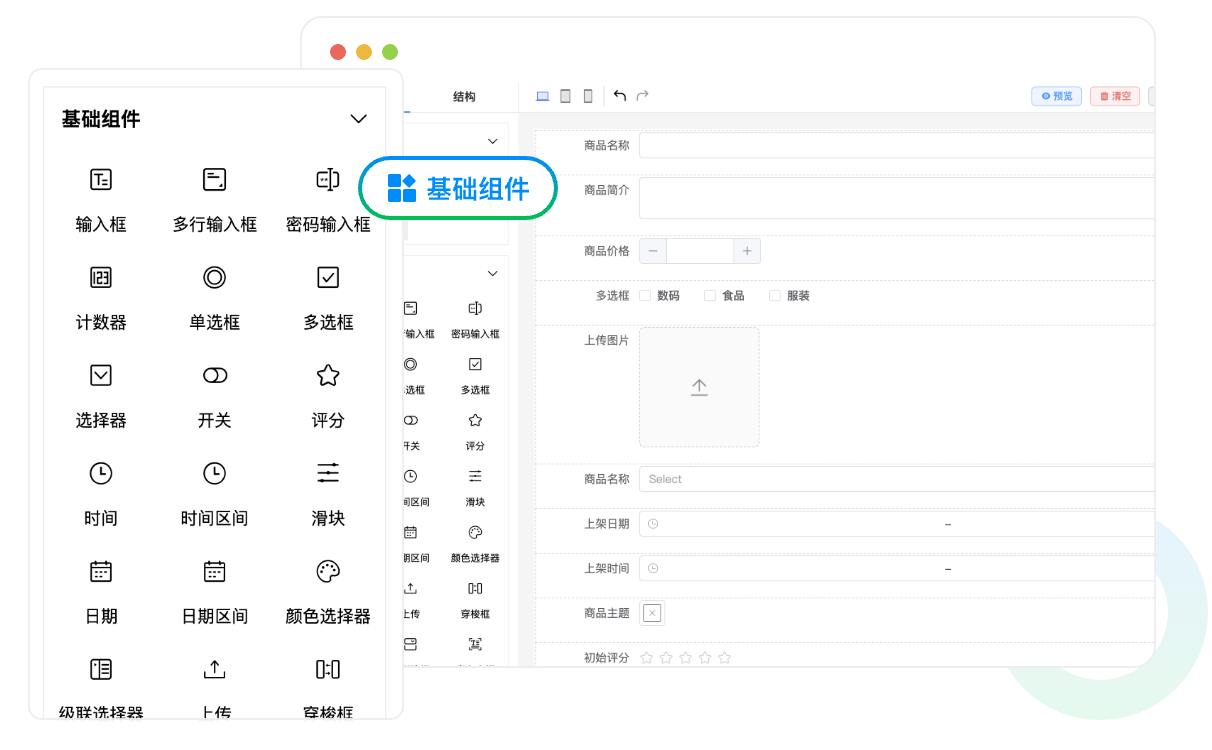
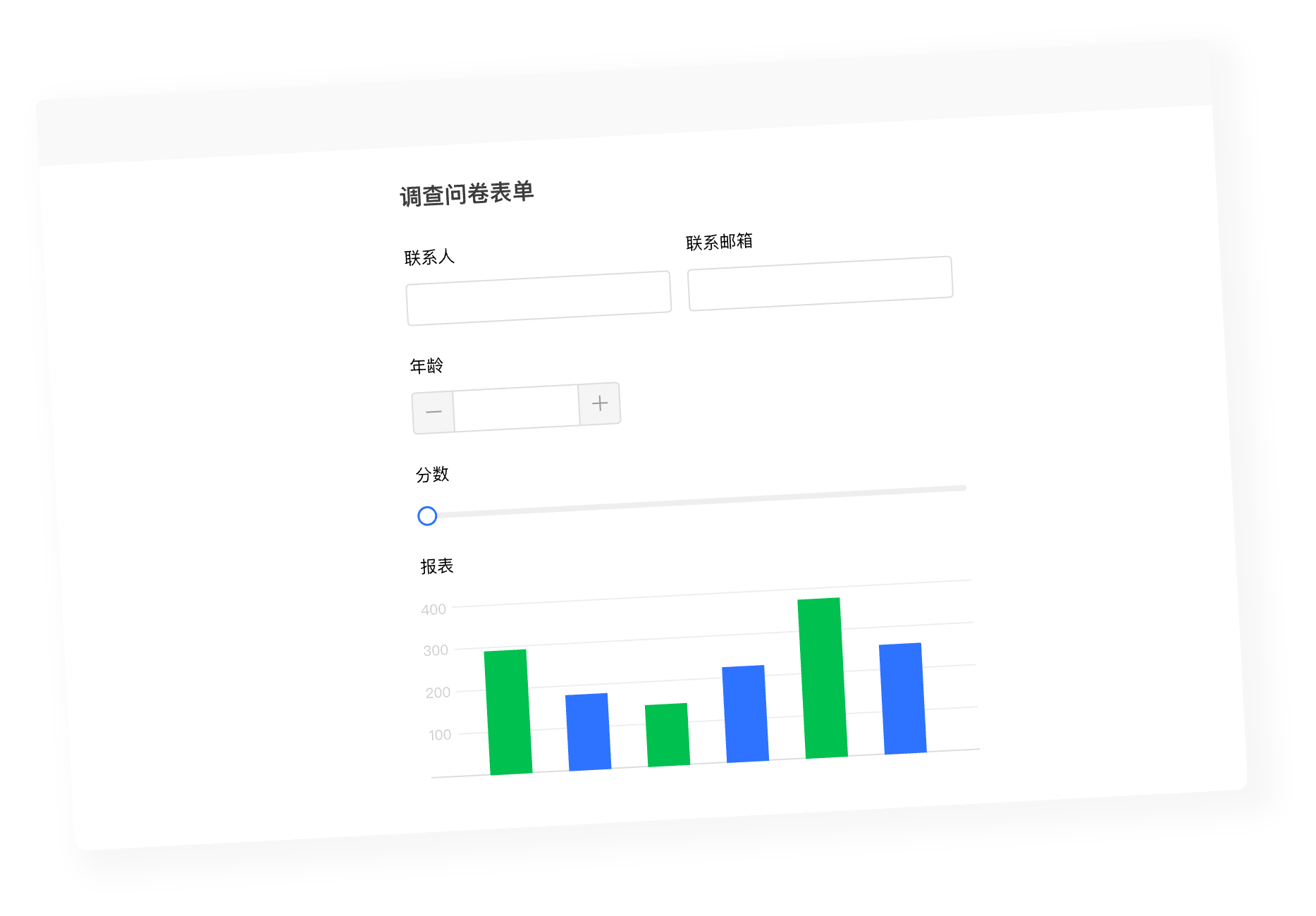
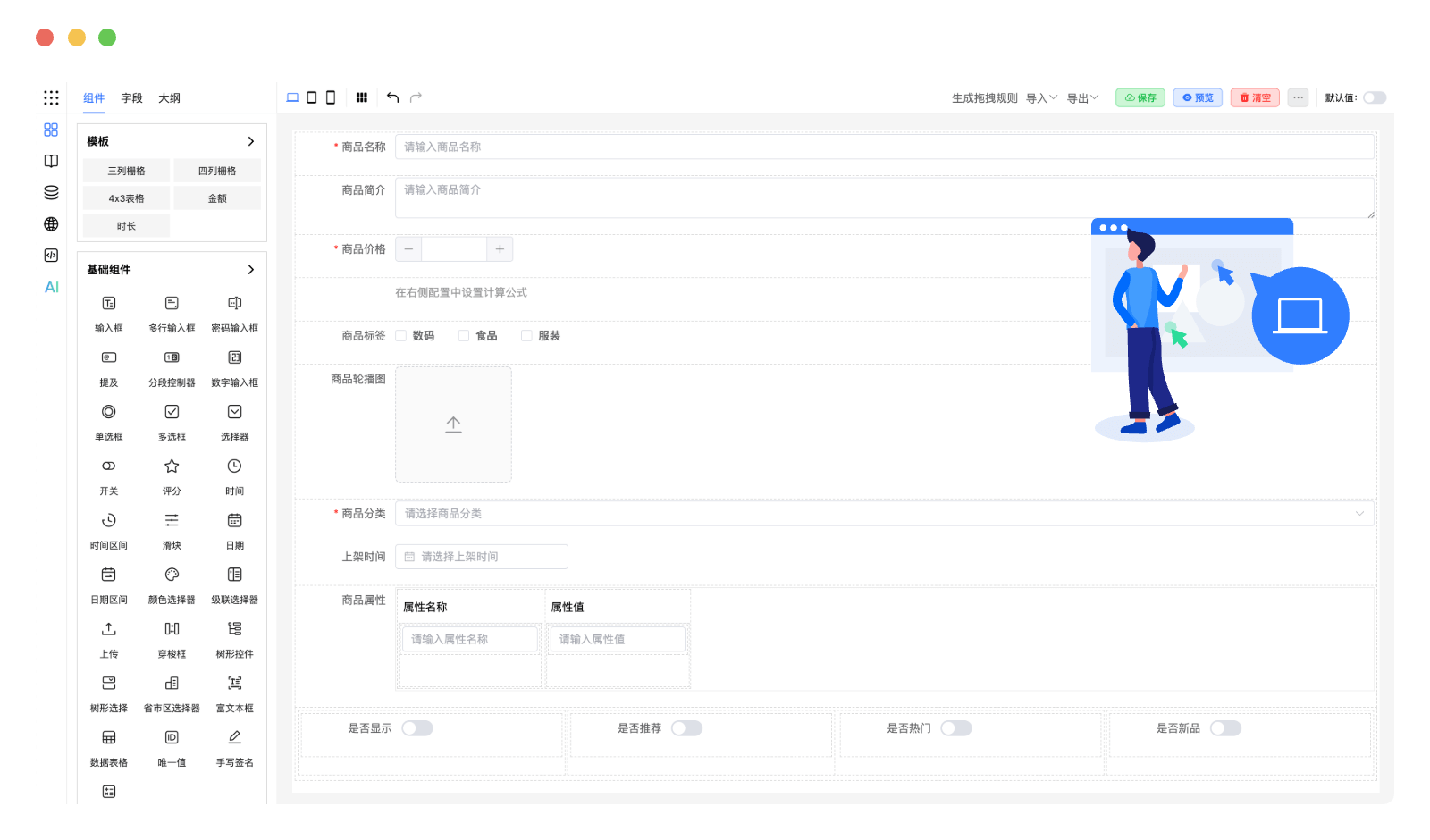
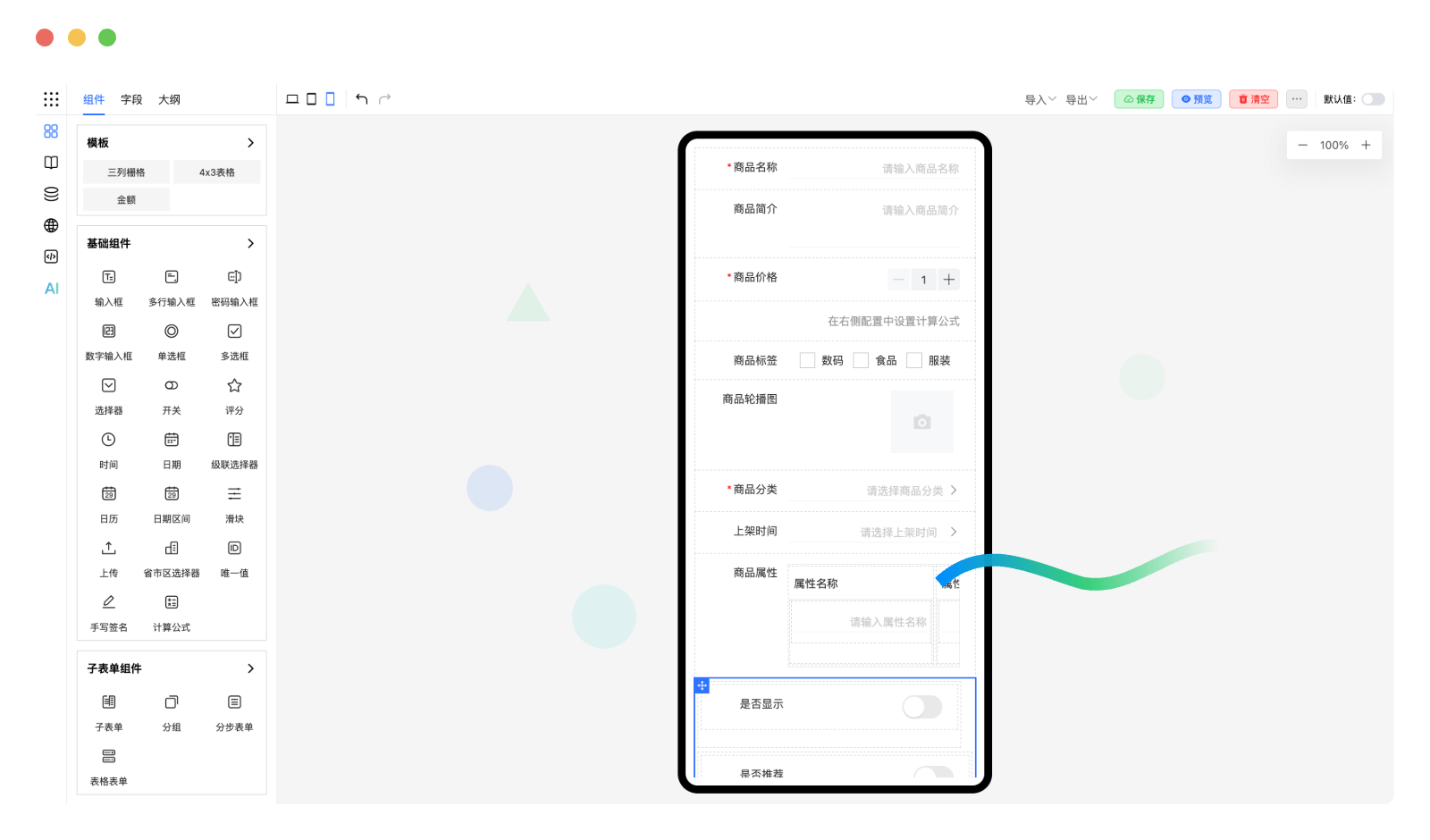
丰富的组件
产品内置了46种常用组件,广泛覆盖多种场景需求,以满足不同的用户需求

低代码
以数据为引擎的表单渲染,提升数据储存的便捷性

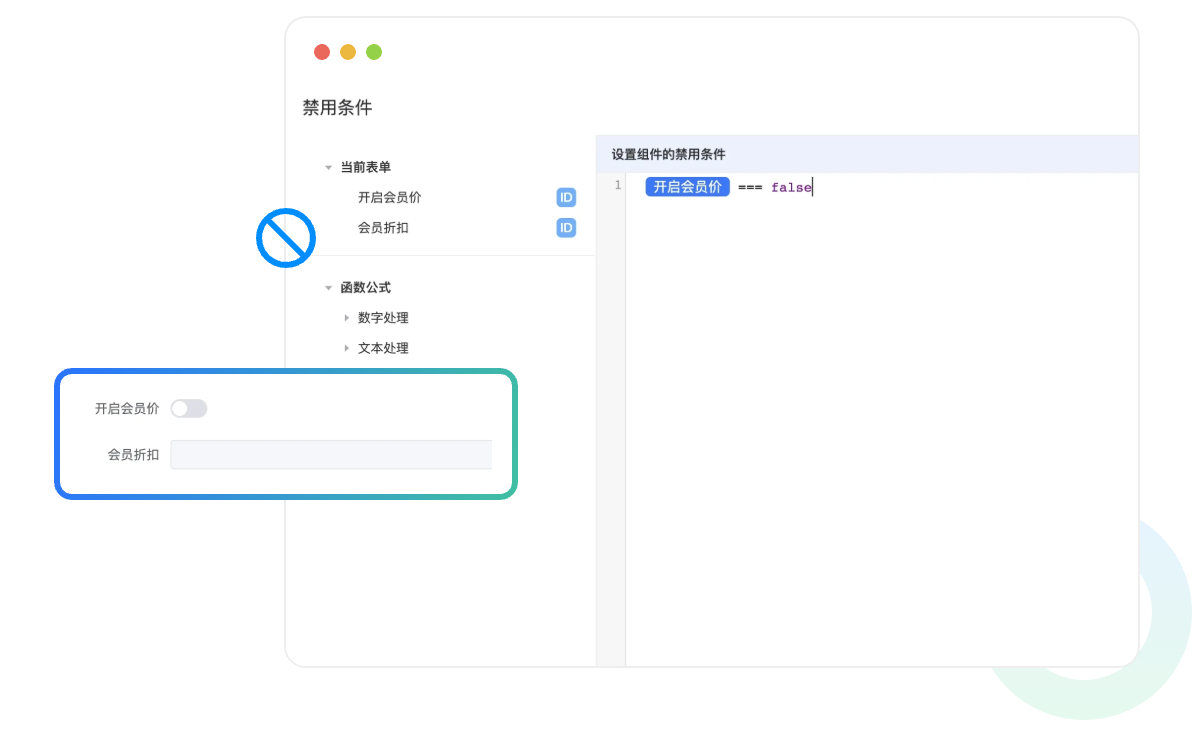
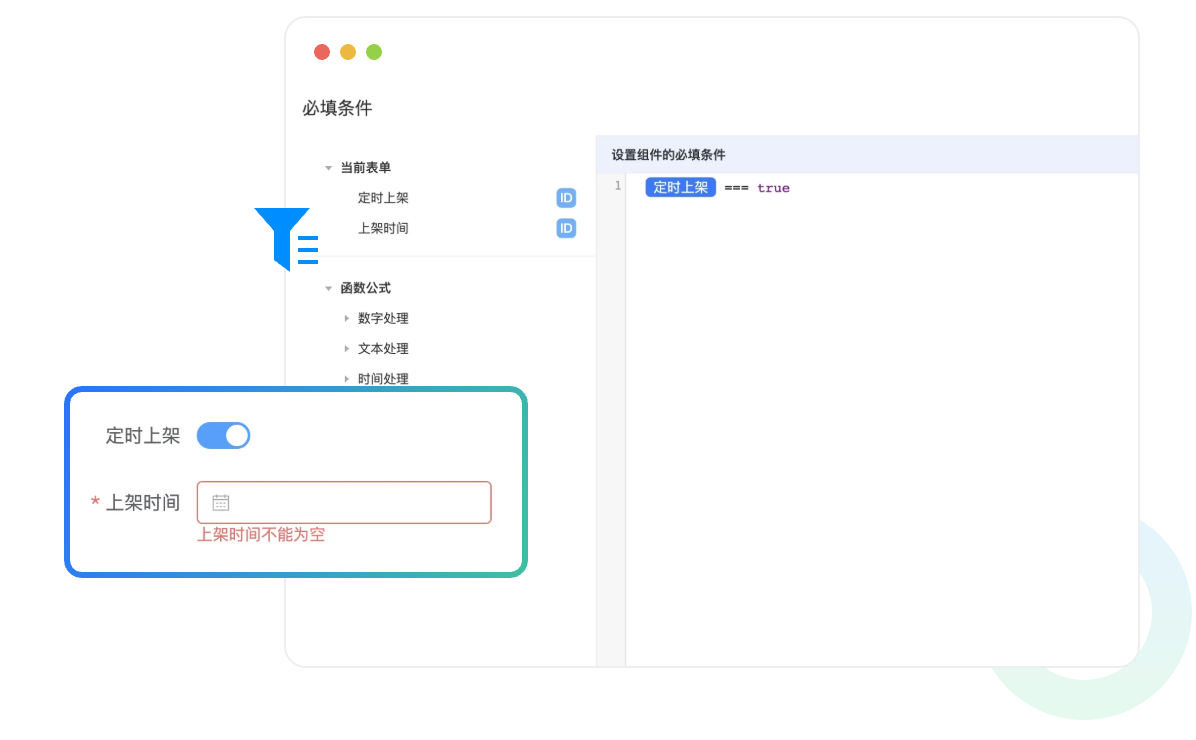
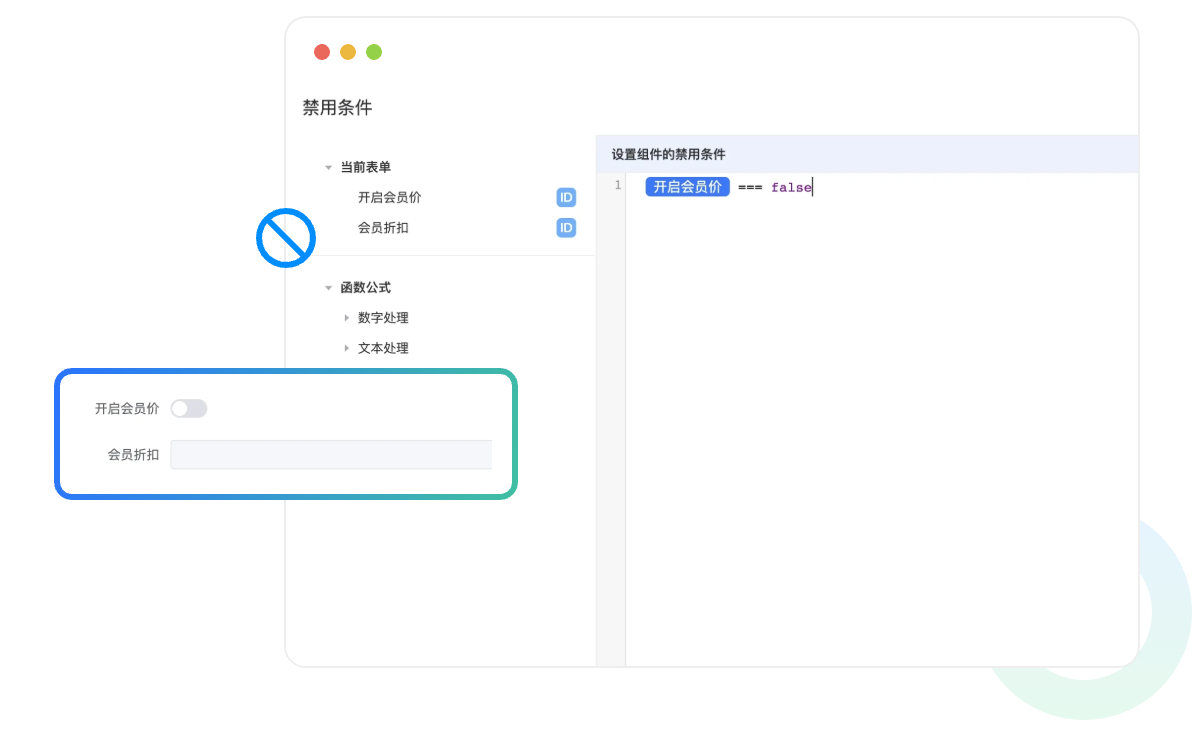
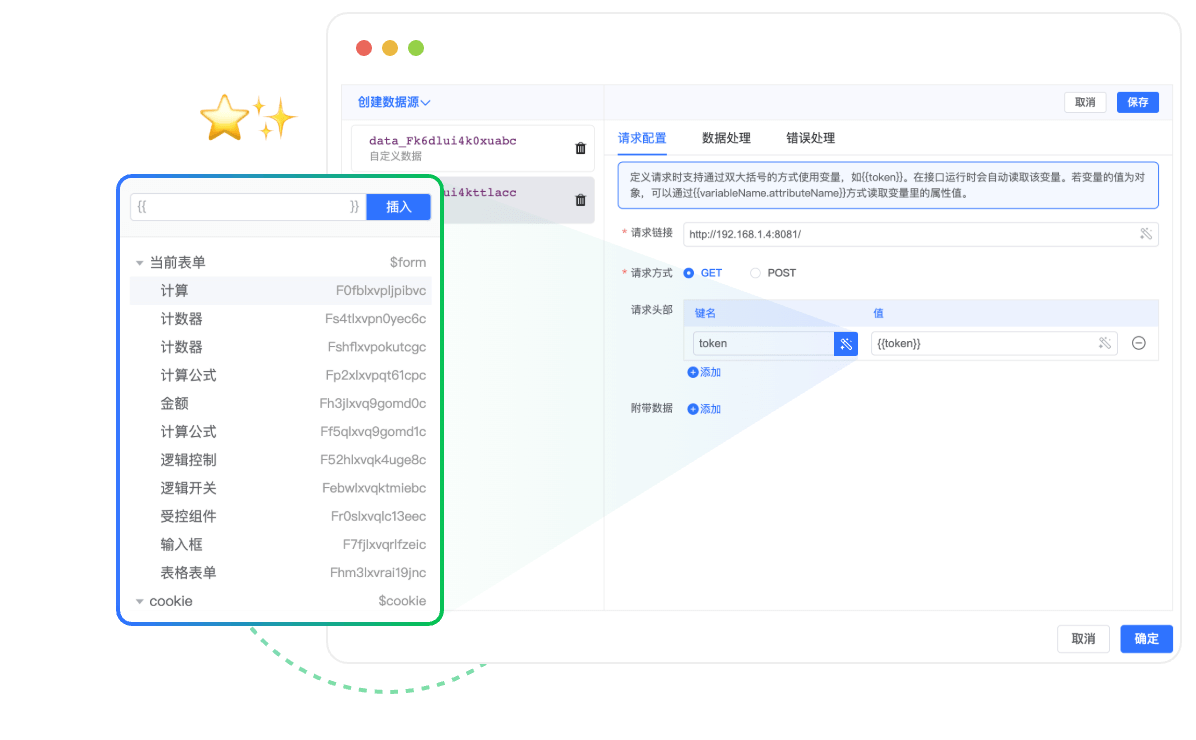
绑定变量
通过绑定变量提升了多组件联动的便捷性和灵活性,并支持动态更新

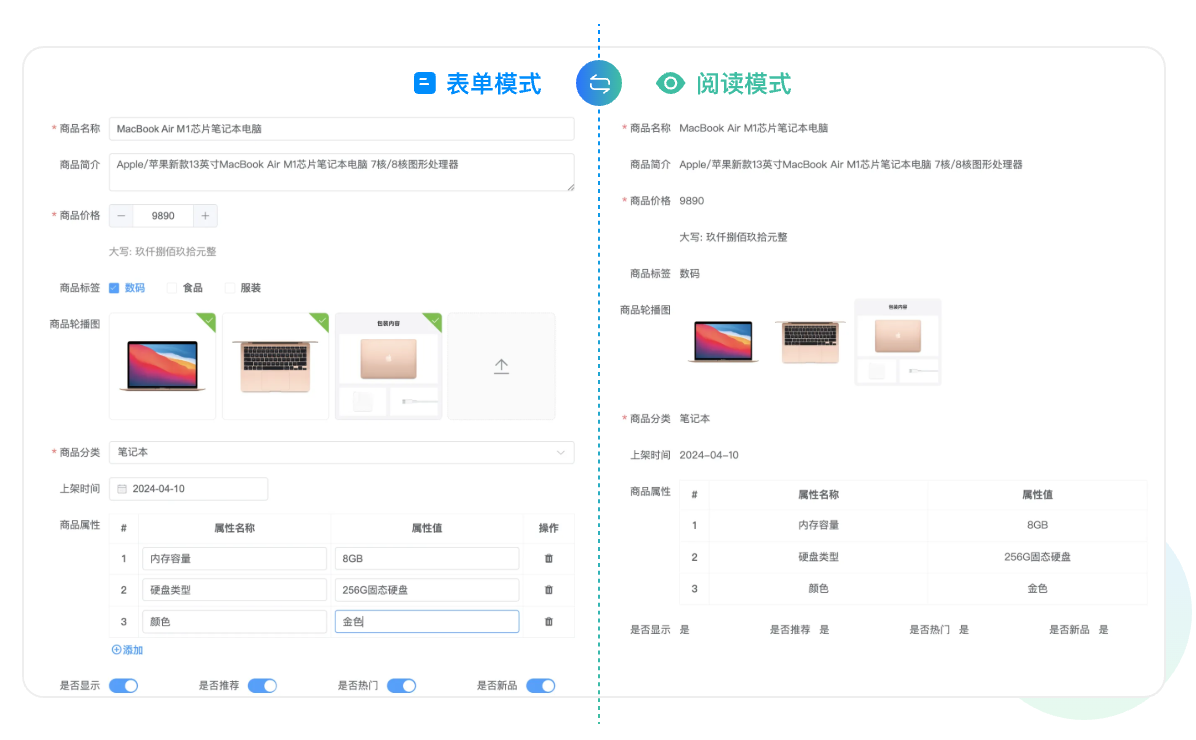
阅读模式
实现表单编辑与数据查看模式的无缝切换,旨在提升代码的复用性

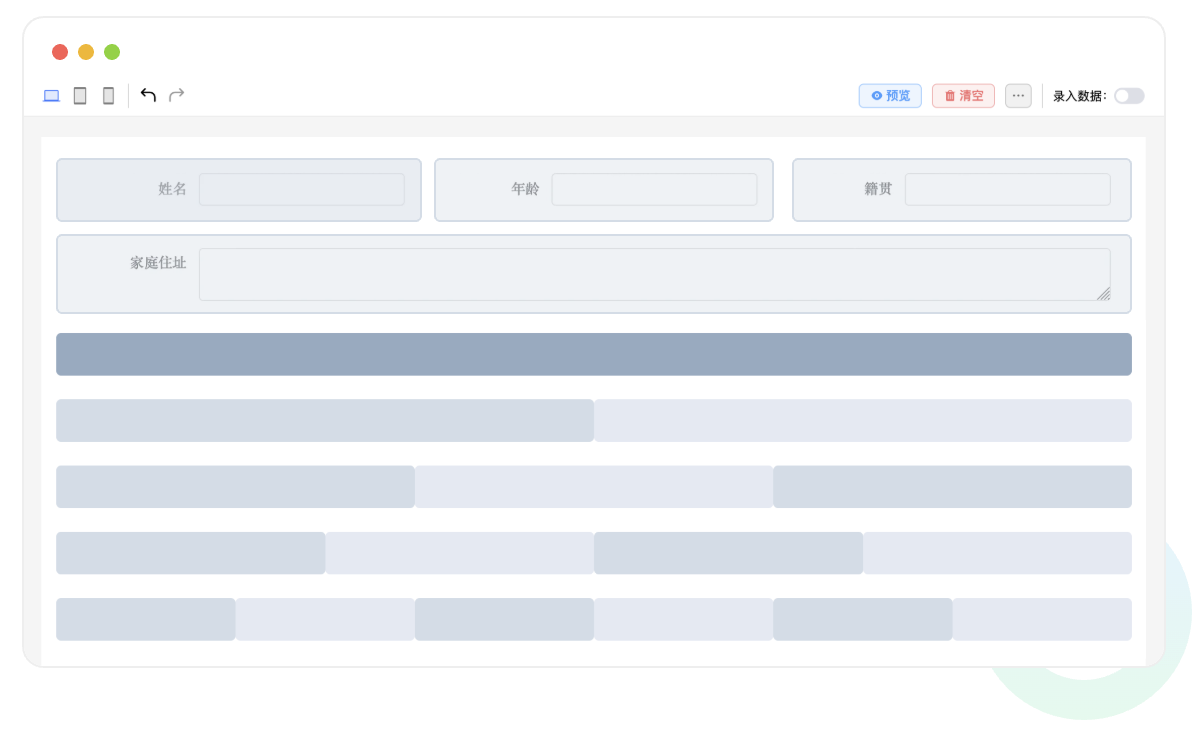
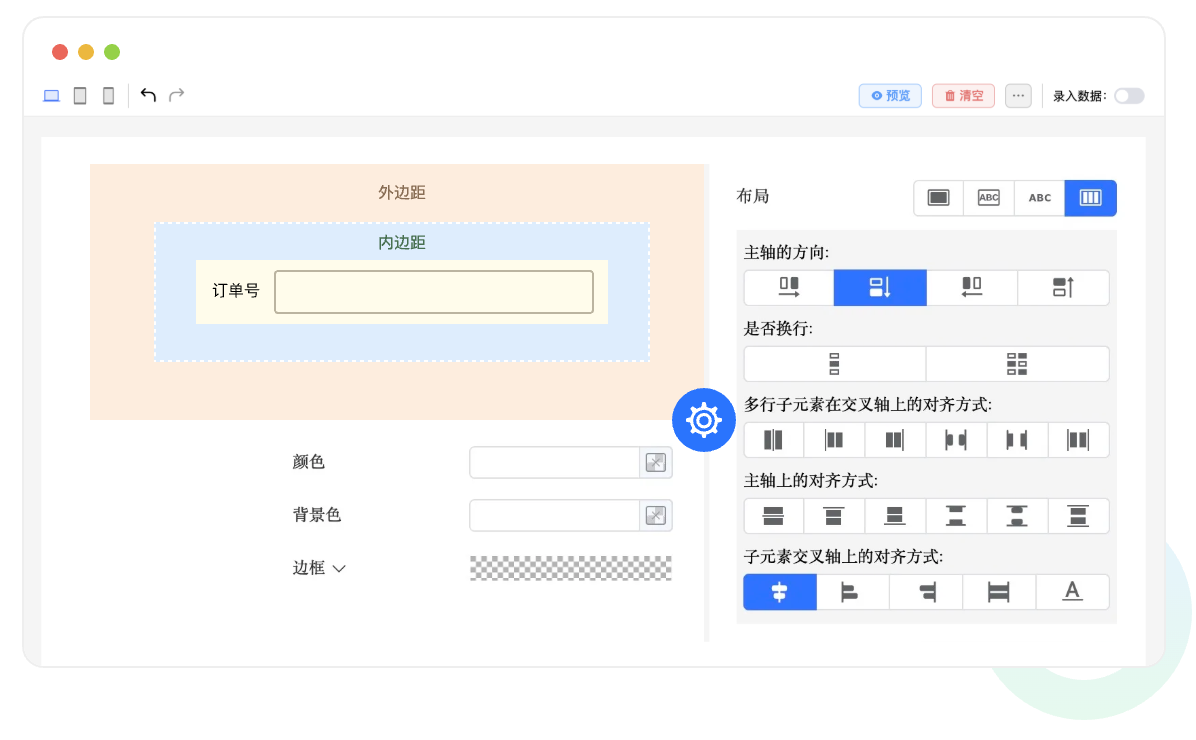
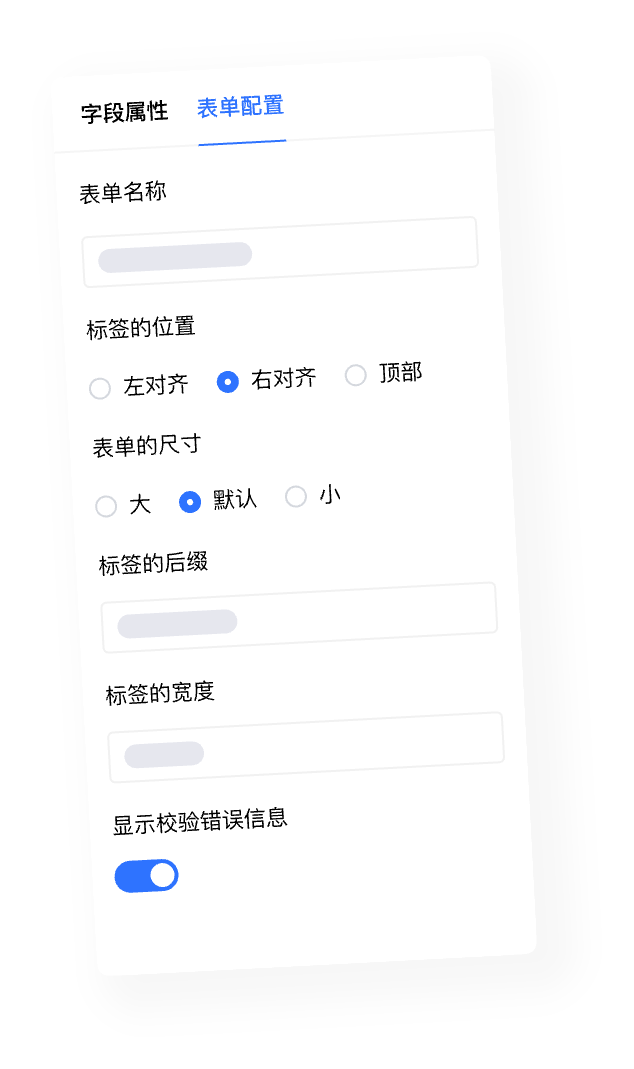
灵活的布局
提供了栅格、弹性盒子、表格布局等多种布局方式,让表单布局变的简单

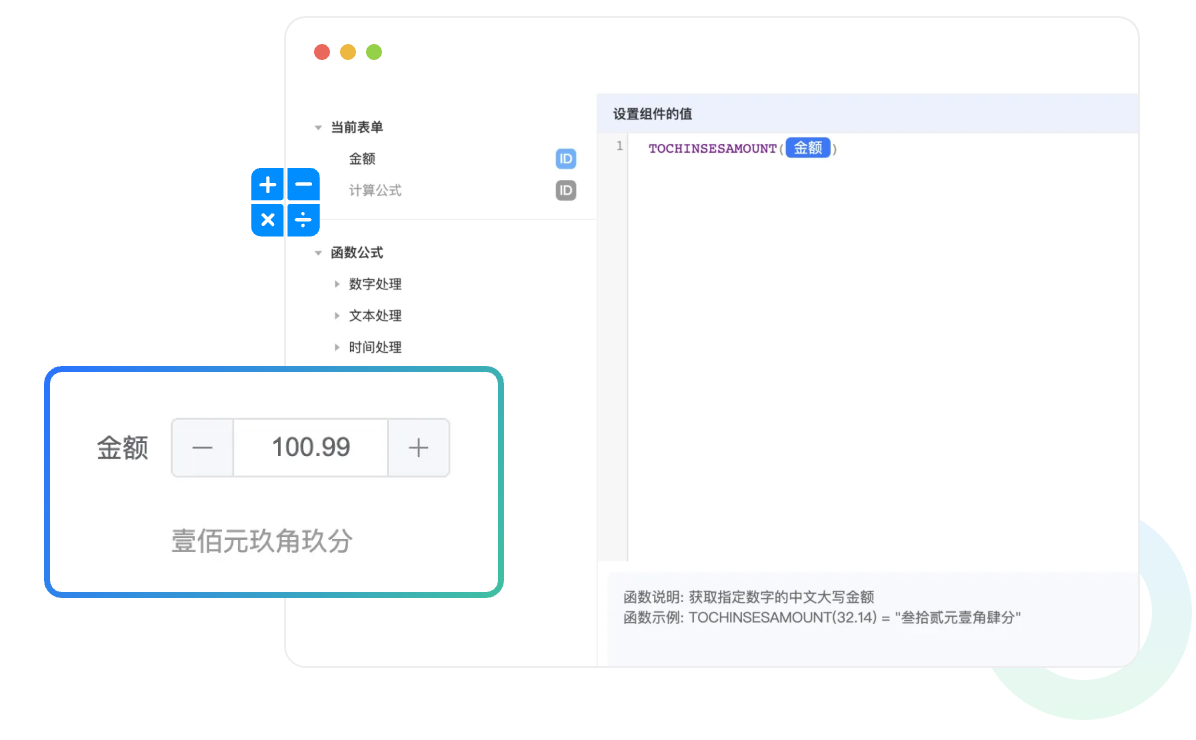
公式计算
提供了52种函数计算公式,这将能够满足您特定的计算需求