# Install
# CDN
At present, it can be passed unpkg.com/@form-create/ant-design-vue (opens new window) Get the latest version of resources, introduce JS on the page to start using.
<!-- import Vue.js -->
<script src="//vuejs.org/js/vue.min.js"></script>
<!-- import stylesheet -->
<link href="https://unpkg.com/ant-design-vue@1.5.3/dist/antd.min.css" rel="stylesheet">
<!-- import moment -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.24.0/moment.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.24.0/locale/zh-cn.js"></script>
<!-- import ant-design-vue -->
<script src="https://unpkg.com/ant-design-vue@1.5.3/dist/antd.js"></script>
<!-- import form-create -->
<script src="//unpkg.com/@form-create/ant-design-vue/dist/form-create.min.js"></script>
# NPM
Install
It is recommended to install NPM, which can better communicate with webpack (opens new window)Packaging tools are used together.
npm i @form-create/ant-design-vue@^2.5
Import
import formCreate, {maker} from '@form-create/ant-design-vue'
# Compatible
- ant-design-vue ^1.5.3
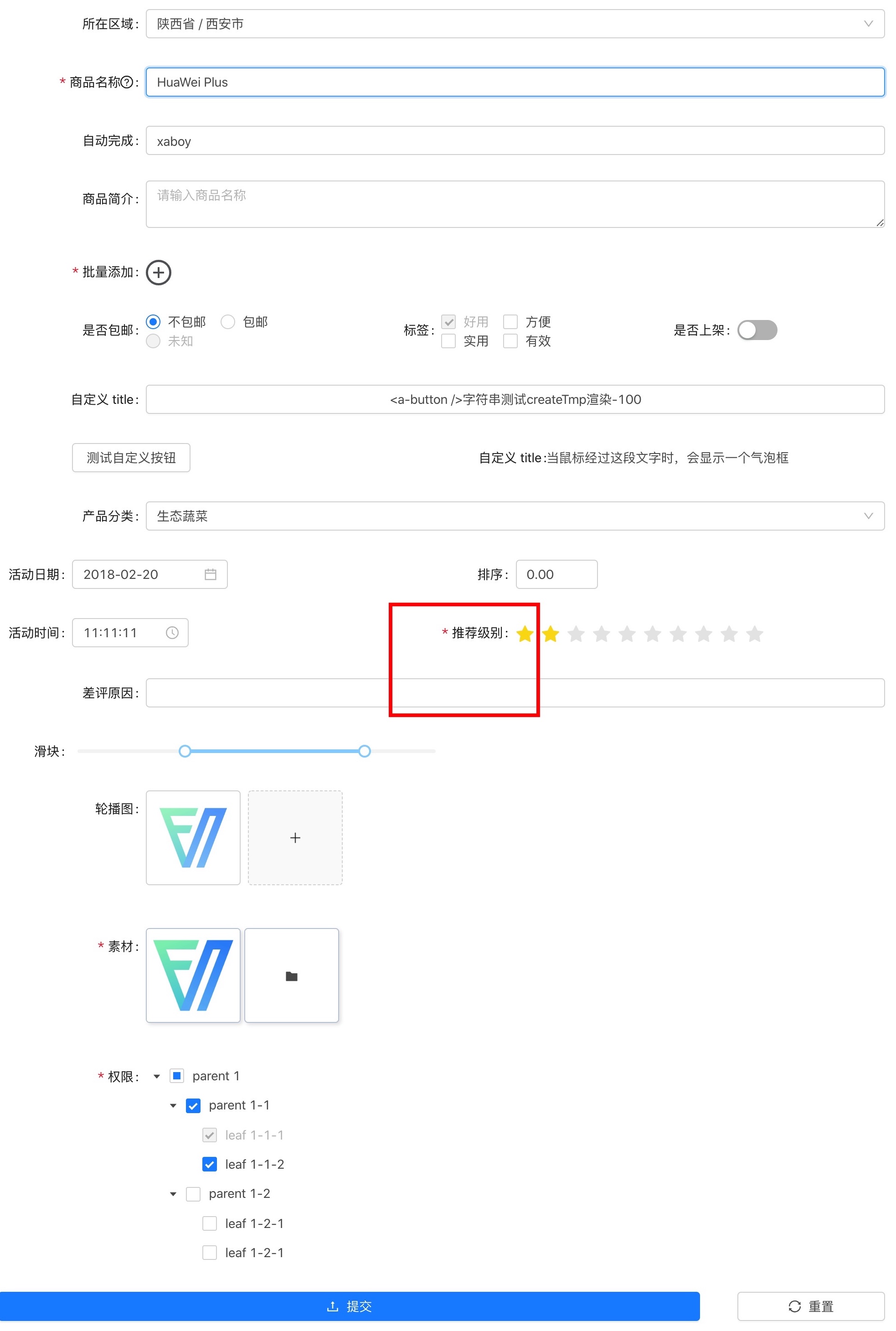
# Legend