安装
本文将介绍如何安装并使用 @form-create/ant-design-vue 组件库,包括在浏览器环境和通过 npm 安装的方法。
使用 npm 安装
通过 npm 安装可以更好地与现代构建工具(如 Webpack)集成。
sh
npm i @form-create/ant-design-vue@^3引入和挂载
js
// 引入 form-create 组件库
import formCreate from '@form-create/ant-design-vue';
// 创建 Vue 应用
const app = Vue.createApp({});
// 使用 form-create 插件
app.use(formCreate);
// 挂载 Vue 应用
app.mount('#app');高级版FormCreate表单设计器强势登场,让表单设计更简单
CDN 引入
目前可以通过 unpkg.com/@form-create/ant-design-vue 获取到最新版本的资源,在页面上引入 js 即可开始使用。
html
<!-- 引入 Ant Design Vue 的样式 -->
<link href="https://unpkg.com/ant-design-vue@3/dist/antd.min.css" rel="stylesheet">
<!-- 引入 Vue -->
<script src="https://unpkg.com/vue"></script>
<!-- 引入 Day.js(如果需要) -->
<script src="https://unpkg.com/dayjs"></script>
<!-- 引入 Ant Design Vue 的 JS -->
<script src="https://unpkg.com/ant-design-vue@3/dist/antd.min.js"></script>
<!-- 引入 form-create -->
<script src="https://unpkg.com/@form-create/ant-design-vue@^3/dist/form-create.min.js"></script>创建表单
vue
<template>
<form-create :rule="rule" v-model:api="fApi" :option="options" />
</template>
<script setup>
import { ref } from 'vue';
const fApi = ref({});
const options = {
onSubmit: (formData) => {
alert(JSON.stringify(formData));
},
resetBtn: true,
};
const rule = [
{
type: 'input',
field: 'goods_name',
title: '商品名称',
value: 'form-create',
},
{
type: 'checkbox',
field: 'label',
title: '标签',
value: [0, 1, 2, 3],
options: [
{ label: '好用', value: 0 },
{ label: '快速', value: 1 },
{ label: '高效', value: 2 },
{ label: '全能', value: 3 },
],
},
];
</script>兼容
- Ant Design Vue
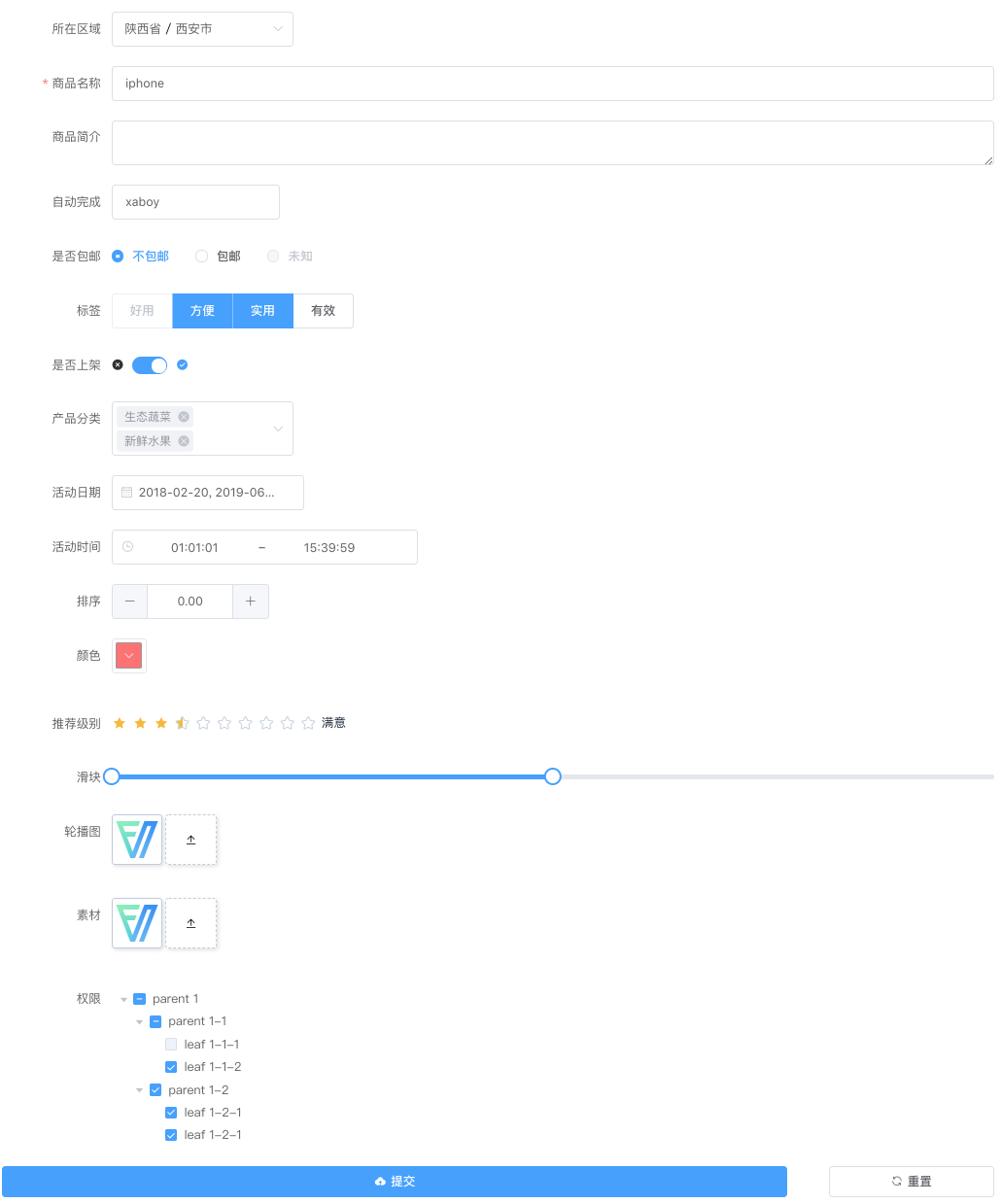
图例