# Markdown 编辑器
本文使用的是第三方Markdown编辑器 mavonEditor (opens new window)
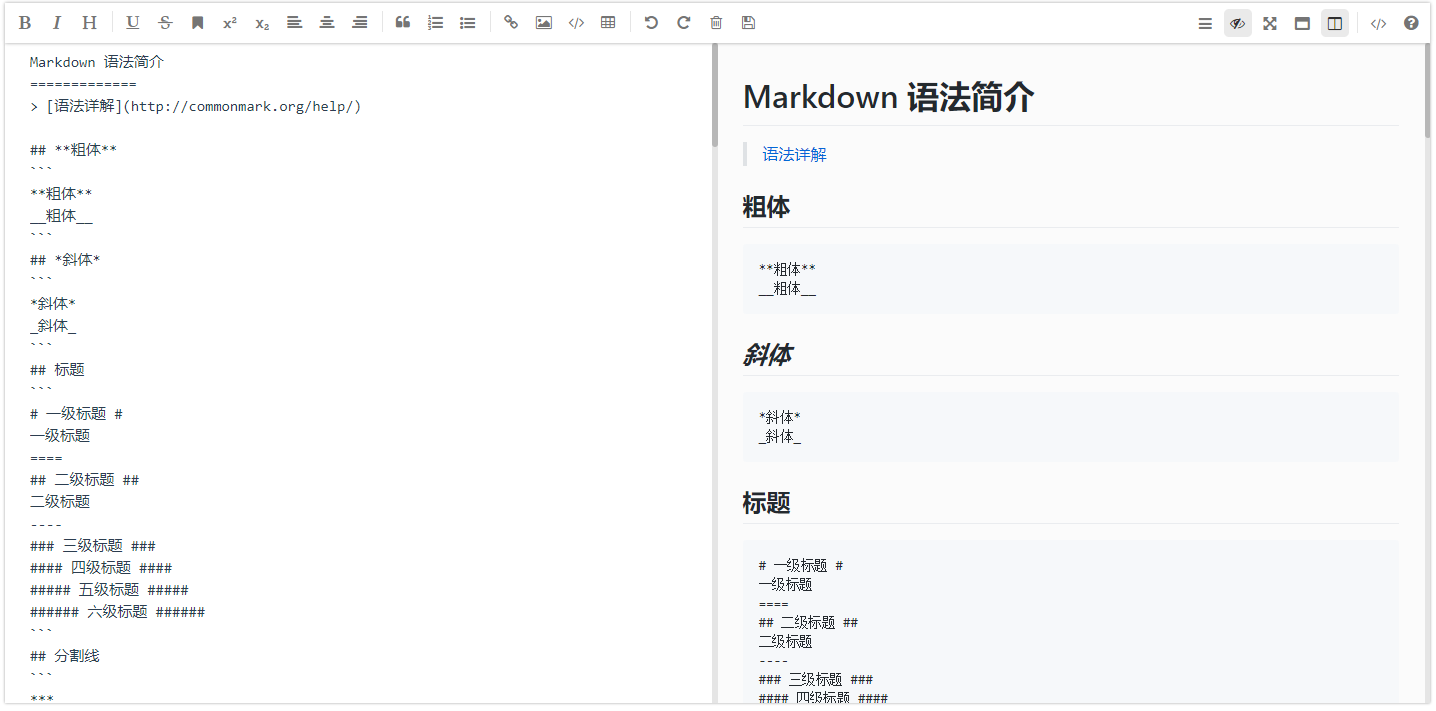
# 效果

# 安装
Node
npm install mavon-editor
浏览器
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/mavon-editor@2.7.5/dist/css/index.css">
<script src="https://unpkg.com/vue2-editor/dist/vue2-editor.umd.js"></script>
# 导入
Node
import mavonEditor from 'mavon-editor'
import 'mavon-editor/dist/css/index.css'
浏览器
var MavonEditor = window.MavonEditor
# 挂载
Vue.use(MavonEditor);
# 生成
fApi = formCreate.create([
{
type:'mavon-editor',
title:'Markdown',
field:'markdown',
value:'# form-create'
}
])
# 修改
fApi.setValue('json', '# form-create v2')
