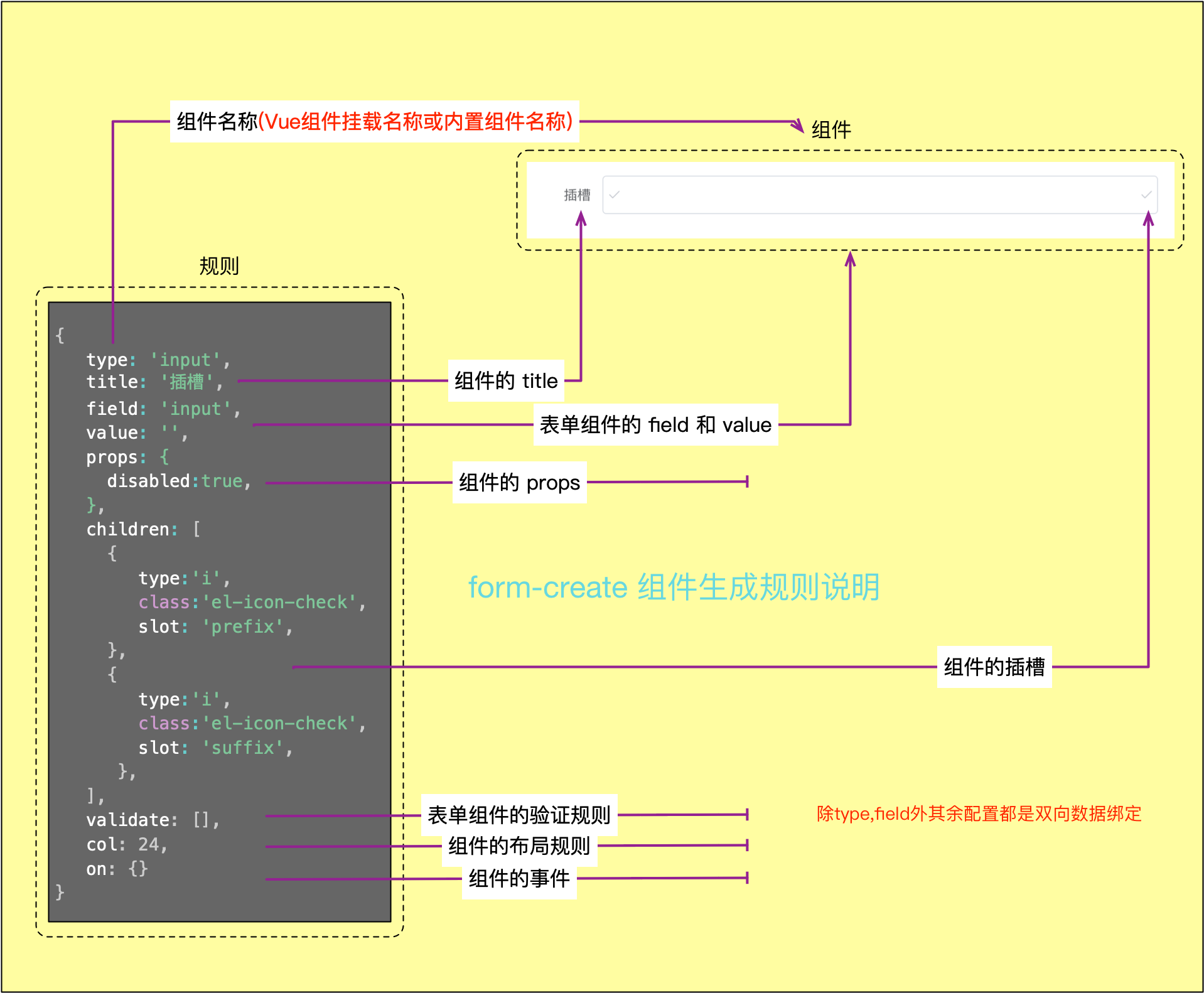
# 生成规则
说明
组件生成器的配置方法名称与规则的配置项相同,配置参数也相同

# 示例
例如生成一个 input 组件:
# 基础配置
# type
- 类型:
String - 说明: 设置生成组件的名称
# field
- 类型:
String - 说明: 设置表单组件的字段名称,自定义组件可以不配置
# title
- 类型:
String|Object - 说明: 字段的名称,可以不设置
# name
- 类型:
String - 说明: 自定义组件的字段名称
# value
- 类型:
any - 说明: 表单组件的字段值,自定义组件可以不用设置
# className
- 类型:
String - 说明: 设置
FormItem的class
不推荐,建议使用 wrap 配置
# info v0.0.4+
- 类型:
String|Object - 说明: 设置组件的提示信息
- 全局配置说明: iview | element-ui | ant-design-vue
- 配置说明
# native
- 类型:
Bool - 说明: 是否原样生成组件,不嵌套的
FormItem中
# hidden v1.0.5+
- 类型:
Bool - 说明: 设置组件是否生成
# display v2.5.0+
- 类型:
Bool - 说明: 设置组件是否显示
# prefix v2.5.0+
- 类型:
string|Object - 说明: 设置组件的前缀
- 配置说明
# suffix v2.5.0+
- 类型:
string|Object - 说明: 设置组件的后缀
- 配置说明
# 扩展配置
# component v2.5.20+
- 类型:
Object - 说明: 定义用于规则渲染的自定义组件, 无需挂载自定义组件
- 配置说明
# validate
- 类型:
Array - 说明: 设置表单组件的验证规则
- 配置说明
# options
- 类型:
Array - 说明: 设置
radio,select,checkbox等组件option选择项
# optionsTo v2.5.6+
- 类型:
string - 说明: 设置
options配置项插入的位置. 例如props.data
# inject
- 类型:
any - 说明: 设置事件注入是的自定义数据
- 配置说明
# effect
- 类型:
Object - 说明: 设置自定义属性
- 配置说明
# update
- 类型:
Function - 说明: 设置 update 回调
- 配置说明
# link
- 类型:
Array - 说明:
link中配置的字段发生变化后,触发该组件的update - 配置说明
# col
- 类型:
Object - 说明: 设置组件的布局规则
- 配置说明
# wrap
- 类型:
Object - 说明: 设置组件的
FormItem规则 - 配置说明
# sync
- 类型:
Array - 说明: 配置
prop.sync,设置props中属性的双向绑定
# control
- 类型:
Object - 说明: 控制其他组件显示
- 配置说明
# children
类型:
Array<rule|string|maker>说明: 设置父级组件的插槽,默认为
default.可配合slot配置项使用- 示例1
formCreate.maker.create('button').children([ '按钮内容' ])- 示例2
maker.input('text','text','text').children([ maker.create('span').children(['append']).slot('append') ])- 示例3
formCreate.maker.create('i-row').children([ formCreate.maker.create('i-col').props('span',12).children([ formCreate.maker.template('<span>自定义组件</span>', () => new Vue) ]), ])
# emit
- 类型:
Array - 说明: 使用
emit方式触发的事件名,可与emitPrefix参数配合
示例:
//以下三种方式效果相同
rules = [{//emit 方式触发 change 事件
field:'goods_name',
//...
emit:['change']
},{// 自定义 emit 事件前缀,默认为 field 字段
field:'goods_info',
//...
emit:['change'],
emitPrefix:'gi'
},{// 直接在规则写回调方法
field:'goods_tag',
//...
on:{
change:function() {
//TODO
}
}
}]
<div id="app">
<form-create :rule="rules" @goods-name-change="change" @gi-change="change"></form-create>
</div>
new Vue({
el:'#app',
data: {
rules:rules
},
methods:{
change:function(){
//TODO
}
}
})
# nativeEmit
类型:
Array说明: 使用
emit方式触发的原生事件名,可与emitPrefix参数配合
# emitPrefix
- 类型:
Object - 说明: 自定义 组件
emit事件的前缀 - 默认: 组件
field字段 - 配置说明
# 模板配置 不推荐
template 组件必须设置一下参数,其他组件无需设置
# template 不推荐
- 类型:
string - 说明: 模板组件的生成模板
# vm 不推荐
- 类型:
Vue|Function - 说明: 模板组件的 Vue 示例对象,用于解析模板
# 通用配置
# props
- 参数:
Object - 说明: 设置组件的
props
# class
- 参数:
Object|String|Array - 说明: 设置组件的
class
# style
- 参数:
Object|String - 说明: 设置组件的
style
# attrs
- 参数:
Object - 说明: 设置组件普通的 HTML 特性
# domProps
- 参数:
Object - 说明: 设置组件的 DOM 属性
# on
- 参数:
Object - 说明: 设置组件的事件
# nativeOn
- 参数:
Object - 说明: 监听组件的原生事件
# directives
- 参数:
Array - 说明: 设置组件的自定义指令
# scopedSlots
- 参数:
Object - 说明: 设置组件的插槽
# slot
- 参数:
String - 说明: 设置组件的插槽名称,如果组件是其它组件的子组件,需为插槽指定名称
