安装
本文将介绍如何安装并使用 @form-create/naive-ui 组件库,包括在浏览器环境和通过 npm 安装的方法。
NPM
安装
推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用。
npm i @form-create/naive-ui@^3引入
js
import formCreate from '@form-create/naive-ui'挂载
js
app.use(formCreate)创建表单
vue
<template>
<form-create :rule="rule" v-model:api="fApi" :option="options" />
</template>
<script setup>
import { ref } from 'vue';
const fApi = ref({});
const options = {
onSubmit: (formData) => {
alert(JSON.stringify(formData));
},
resetBtn: true,
};
const rule = [
{
type: 'input',
field: 'goods_name',
title: '商品名称',
value: 'form-create',
},
{
type: 'checkbox',
field: 'label',
title: '标签',
value: [0, 1, 2, 3],
options: [
{ label: '好用', value: 0 },
{ label: '快速', value: 1 },
{ label: '高效', value: 2 },
{ label: '全能', value: 3 },
],
},
];
</script>兼容
- naive-ui
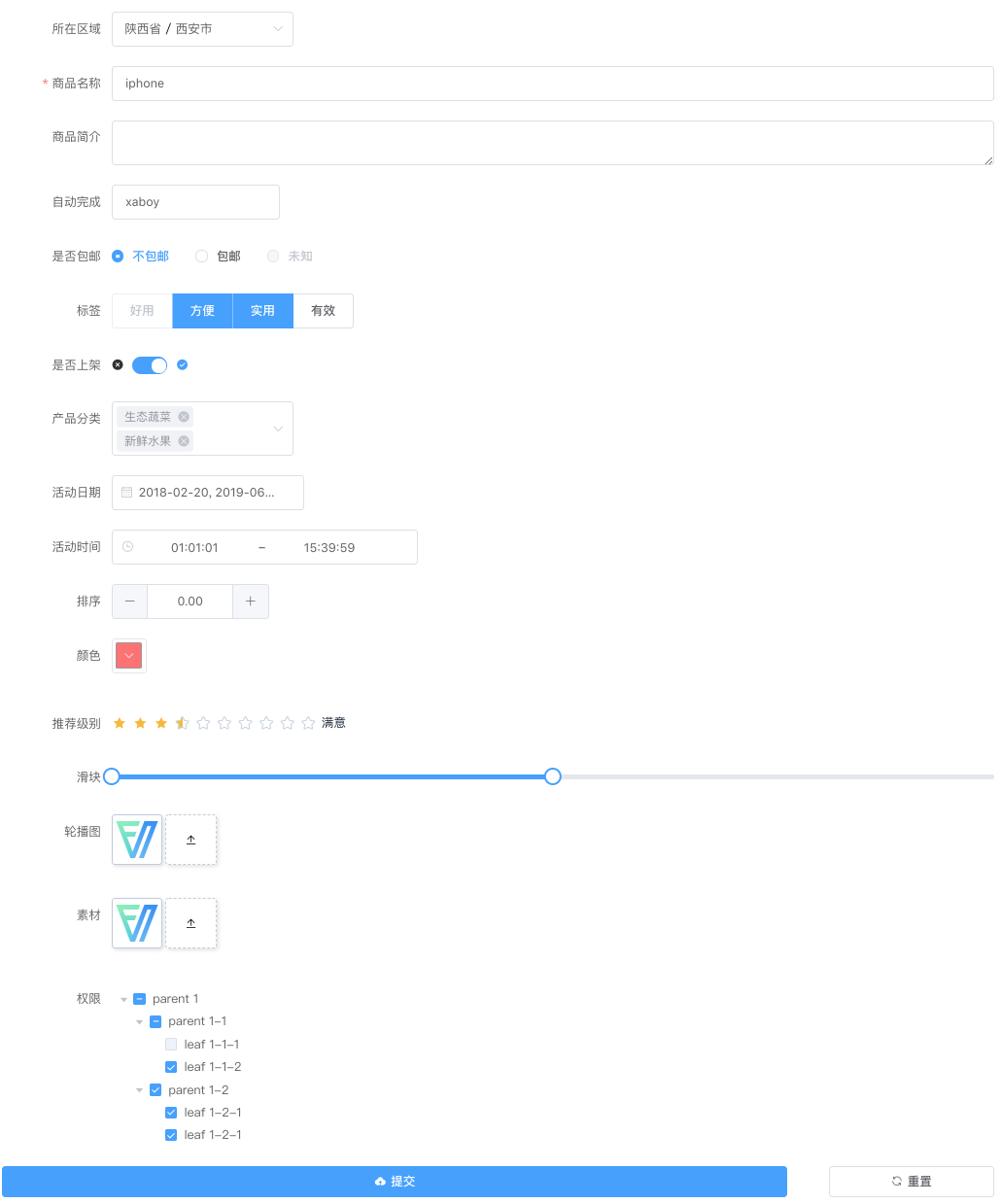
图例