TimePicker 时间选择器

规则
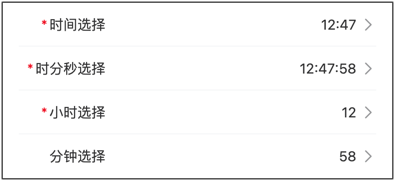
时间选择
js
const rule = {
type: 'timePicker',
title: '时间选择',
field: 'time',
value: '12:47',
props: {
title: '时间选择',
}
}时分秒选择
js
{
type: 'timePicker',
title: '时分秒选择',
field: 'time',
value: '12:47:58',
props: {
title: '时分秒选择',
columnsType: ['hour', 'minute', 'second']
}
}小时选择
js
const rule = {
type: 'timePicker',
title: '小时选择',
field: 'time',
value: '12',
props: {
title: '小时选择',
columnsType: ['hour']
}
}分钟选择
js
const rule = {
type: 'timePicker',
title: '分钟选择',
field: 'time',
value: '58',
props: {
title: '分钟选择',
columnsType: ['minute']
}
}完整配置项:Vant_TimePicker
value :String
Props
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| disabled | 是否禁用 | boolean | false |
| columns-type | 选项类型,由 hour、minute 和 second 组成的数组 | string[] | ['hour', 'minute'] |
| min-hour | 可选的最小小时 | number | string | 0 |
| max-hour | 可选的最大小时 | number | string | 23 |
| min-minute | 可选的最小分钟 | number | string | 0 |
| max-minute | 可选的最大分钟 | number | string | 59 |
| min-second | 可选的最小秒数 | number | string | 0 |
| max-second | 可选的最大秒数 | number | string | 59 |
| min-time | 可选的最小时间,格式参考 07:40:00,使用时 min-hour min-minute min-second 不会生效 | string | - |
| max-time | 可选的最大时间,格式参考 10:20:00,使用时 max-hour max-minute max-second 不会生效 | string | - |
| title | 顶部栏标题 | string | '' |
| confirm-button-text | 确认按钮文字 | string | 确认 |
| cancel-button-text | 取消按钮文字 | string | 取消 |
| show-toolbar | 是否显示顶部栏 | boolean | true |
| loading | 是否显示加载状态 | boolean | false |
| readonly | 是否为只读状态,只读状态下无法切换选项 | boolean | false |
| filter | 选项过滤函数 | (type: string, options: PickerOption[], values: string[]) => PickerOption[] | - |
| formatter | 选项格式化函数 | (type: string, option: PickerOption) => PickerOption | - |
| option-height | 选项高度,支持 px vw vh rem 单位,默认 px | number | string | 44 |
| visible-option-num | 可见的选项个数 | number | string | 6 |
| swipe-duration | 快速滑动时惯性滚动的时长,单位 ms | number | string | 1000 |
Events
| 事件名 | 说明 | 回调参数 |
|---|---|---|
| confirm | 点击完成按钮时触发 | { selectedValues, selectedOptions, selectedIndexes } |
| cancel | 点击取消按钮时触发 | { selectedValues, selectedOptions, selectedIndexes } |
| change | 选项改变时触发 | { selectedValues, selectedOptions, selectedIndexes, columnIndex } |


